Qt皮肤生成器及uidemo源码(共26套)
自带17套精美皮肤样式,其中包括黑色、灰色、扁平等。
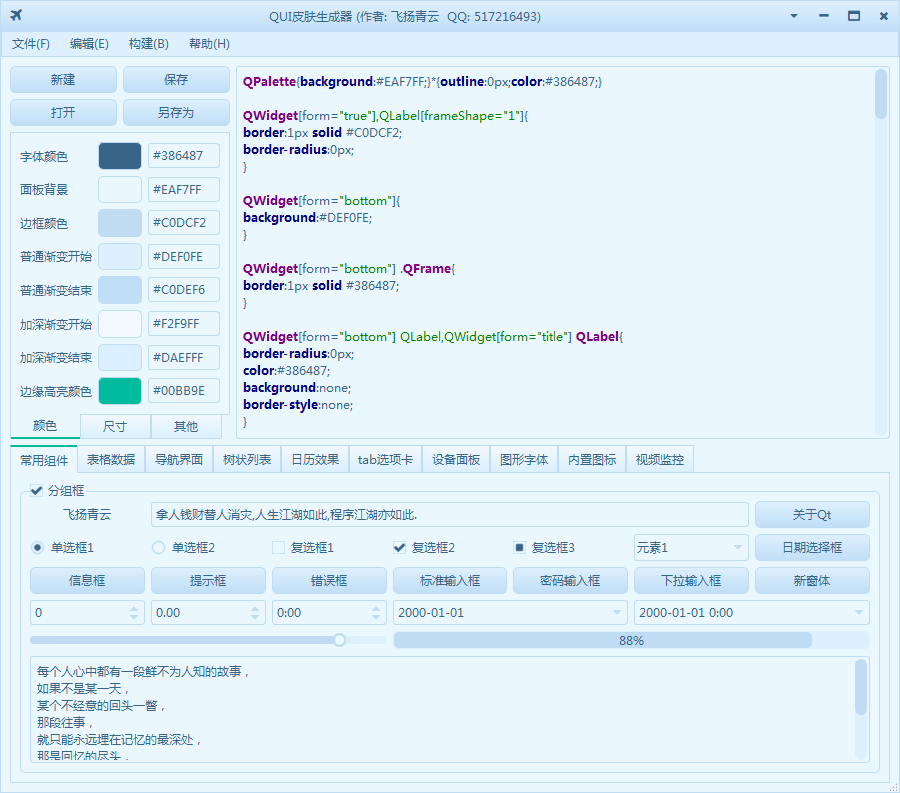
皮肤生成器只需要简单几步就可以生成一套自定义的皮肤。
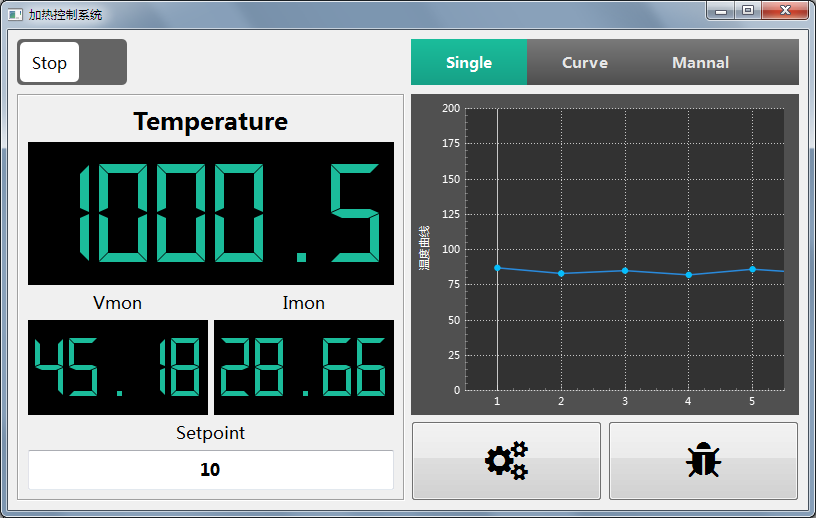
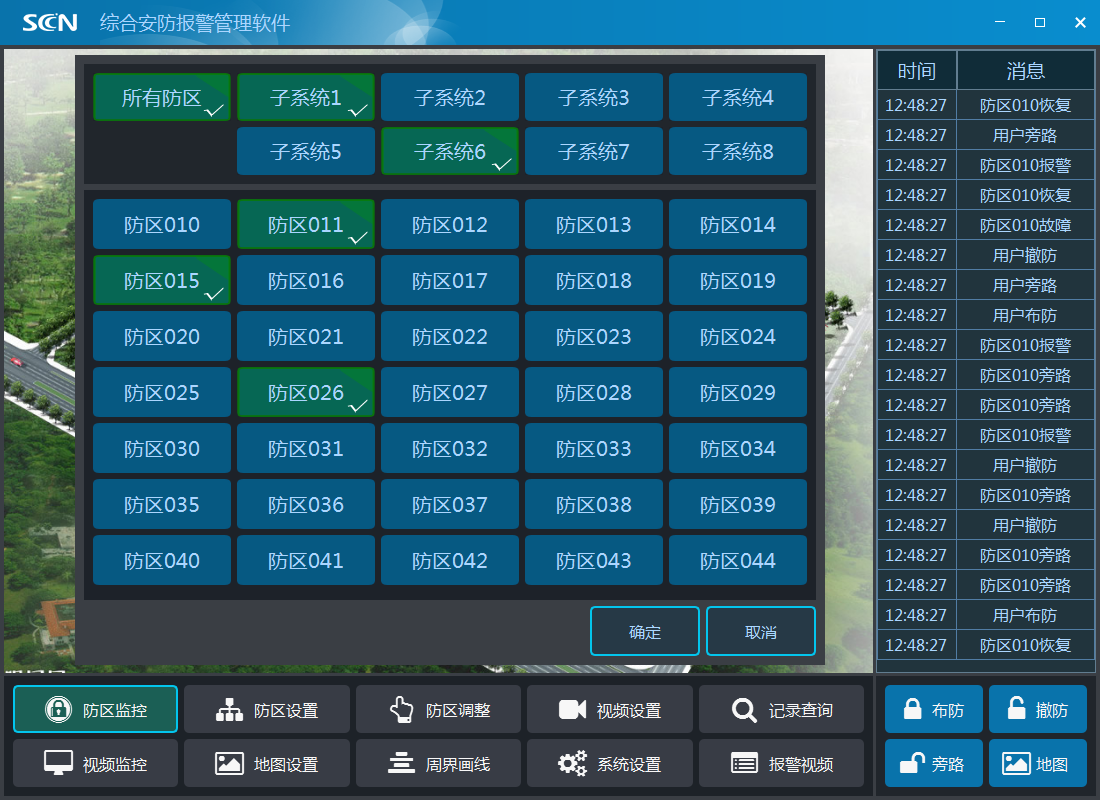
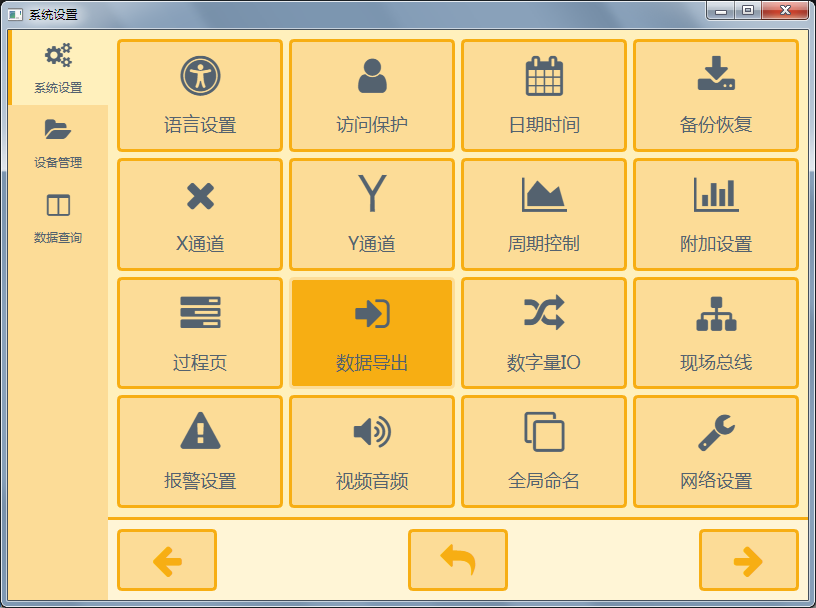
自带了26种uidemo,非常漂亮美观,涵盖了主界面布局、菜单切换等各种效果,总有一款适合你。
所有代码和demo注释都非常详细整齐整洁,非常适合初学者学习。
uidemo由简入难,可以一步步学习下去,从入门到熟悉。
uidemo从常规的客户端到app端到触摸端等都有,既有鼠标操作的也有触摸操作的。
皮肤中的qss样式表内容,覆盖了几乎所有的控件,非常适合学习每个控件的qss样式如何设置,而且分门别类非常清晰。
自带的quiwidget类,集大成之所长,超级牛逼,内置了无边框的消息框、错误框、询问框、右下角信息框、输入框、日期范围选择框等,支持倒计时关闭,集成图形字体设置方法及根据指定文字获取图片,集成CRC校验、获取应用程序文件名、文件路径、设置窗体居中显示、设置翻译文件、设置编码、设置延时、设置系统时间等各种静态方法,保你满意。
支持任意Qt版本+任意编译器+任意系统,可运行在win、linux、mac OS、嵌入式linux等各种系统上。
10.
自带17套精美皮肤样式,其中包括黑色、灰色、扁平等。
皮肤生成器只需要简单几步就可以生成一套自定义的皮肤。
自带了26种uidemo,非常漂亮美观,涵盖了主界面布局、菜单切换等各种效果,总有一款适合你。
所有代码和demo注释都非常详细整齐整洁,非常适合初学者学习。
uidemo由简入难,可以一步步学习下去,从入门到熟悉。
uidemo从常规的客户端到app端到触摸端等都有,既有鼠标操作的也有触摸操作的。
皮肤中的qss样式表内容,覆盖了几乎所有的控件,非常适合学习每个控件的qss样式如何设置,而且分门别类非常清晰。
自带的quiwidget类,集大成之所长,超级牛逼,内置了无边框的消息框、错误框、询问框、右下角信息框、输入框、日期范围选择框等,支持倒计时关闭,集成图形字体设置方法及根据指定文字获取图片,集成CRC校验、获取应用程序文件名、文件路径、设置窗体居中显示、设置翻译文件、设置编码、设置延时、设置系统时间等各种静态方法,保你满意。
文件夹说明:
otherqss为生成的没有集成到皮肤生成器中的样式;
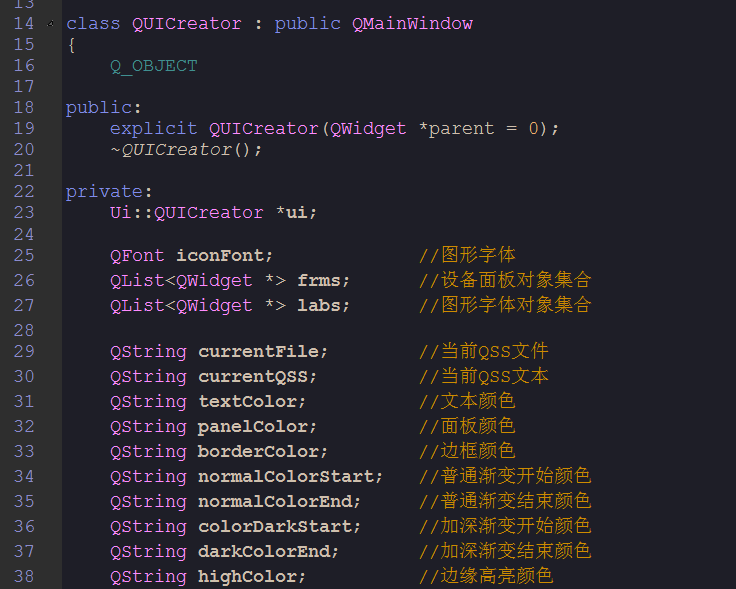
quicreator为皮肤生成器项目源码;
quistyle为皮肤使用demo,带了17套皮肤;
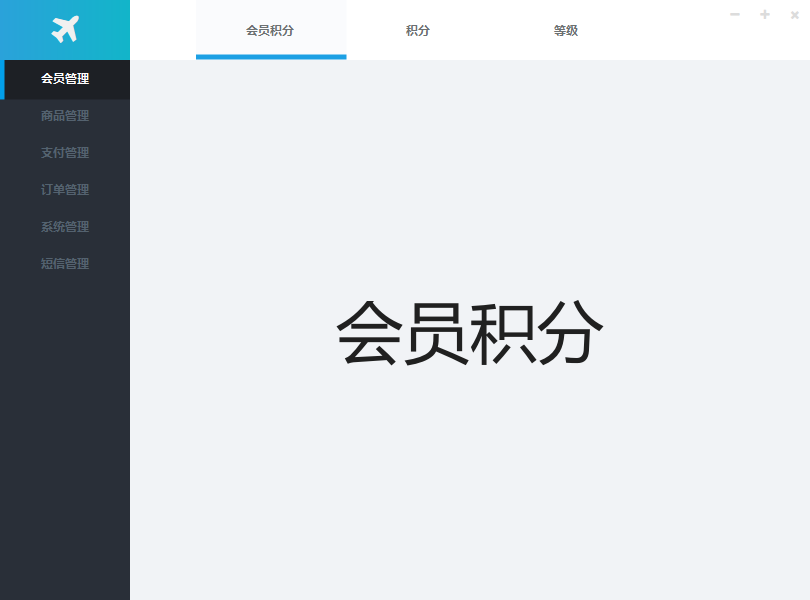
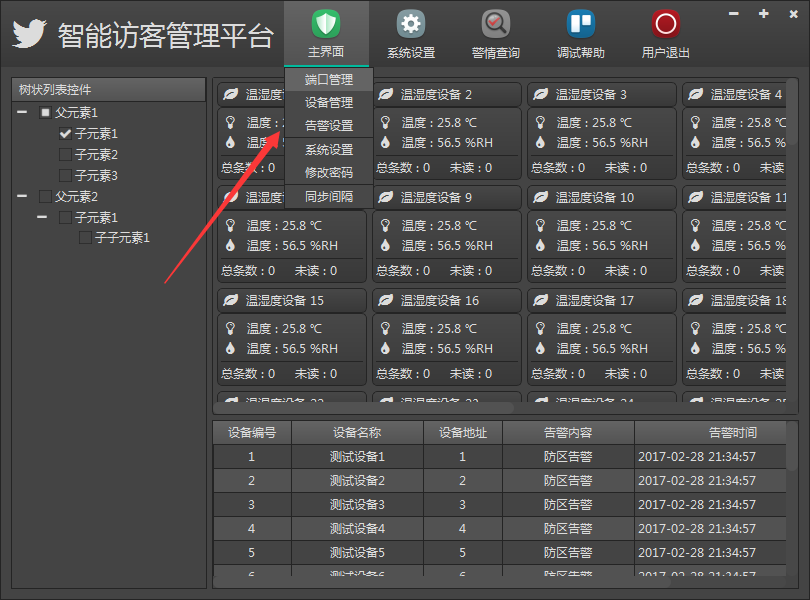
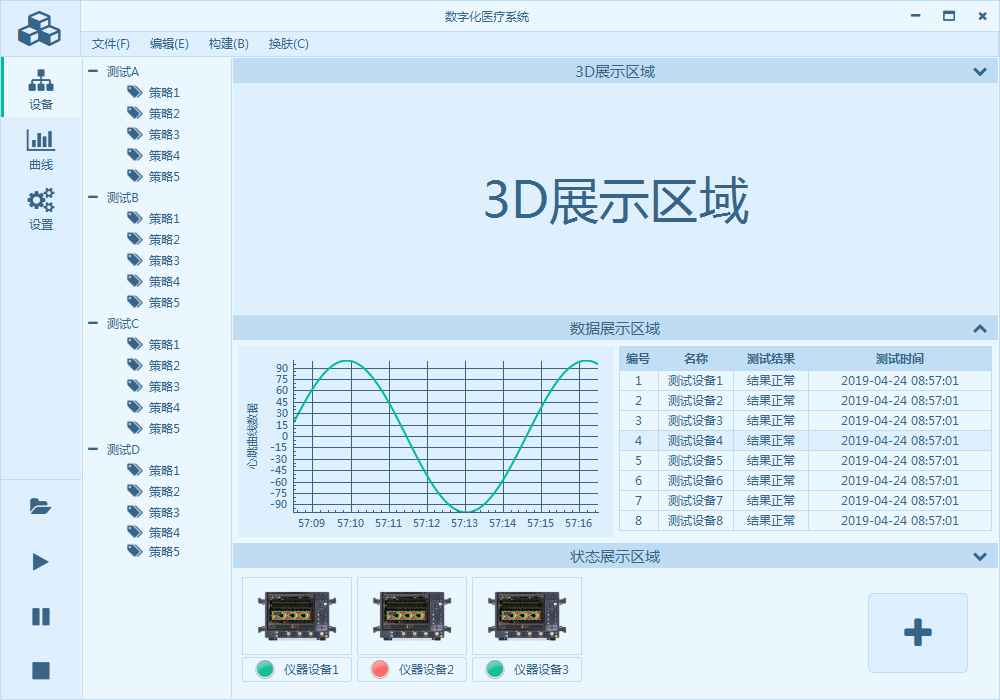
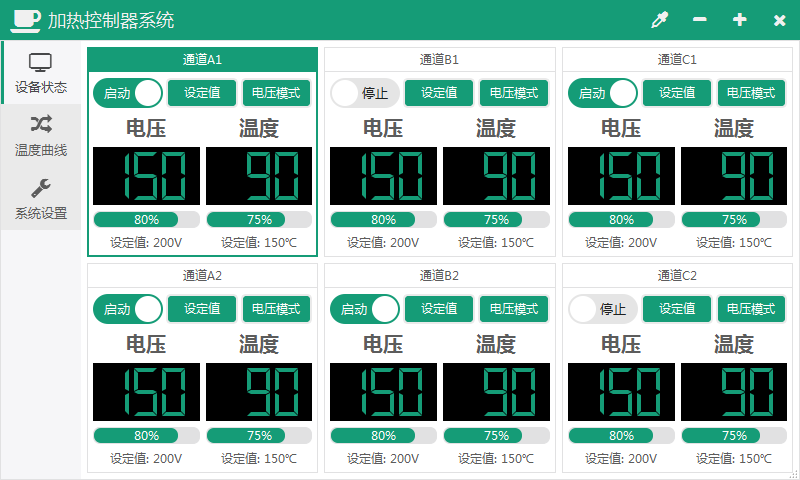
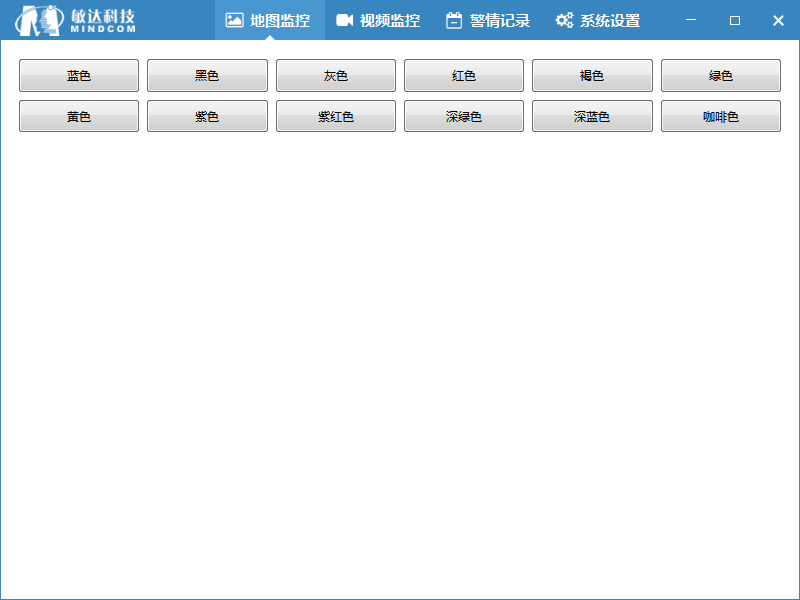
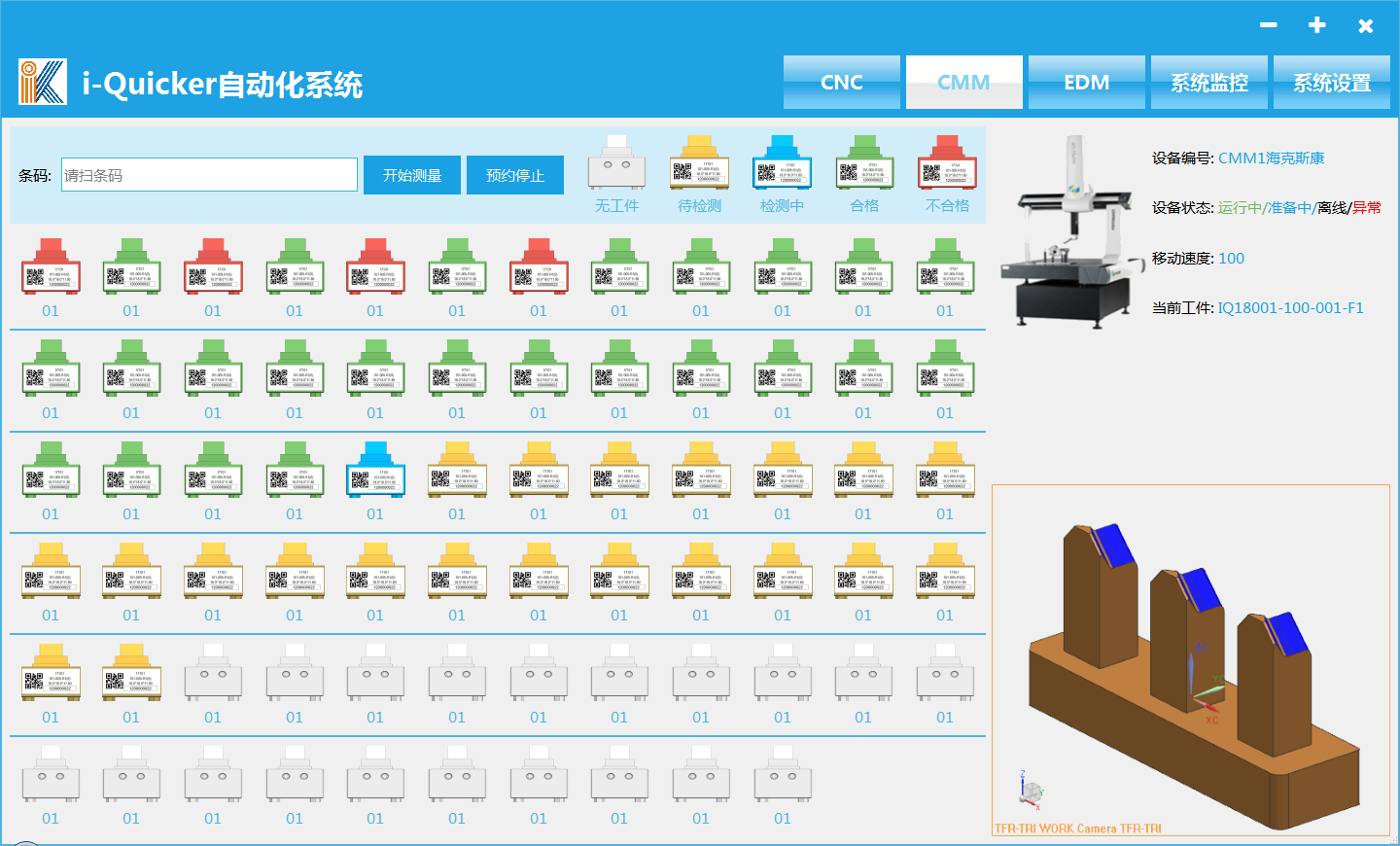
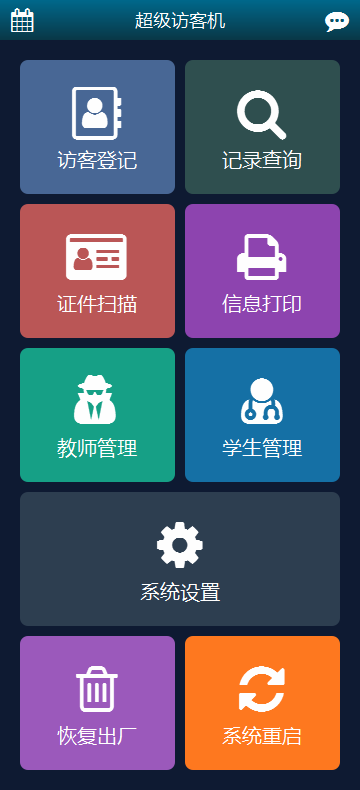
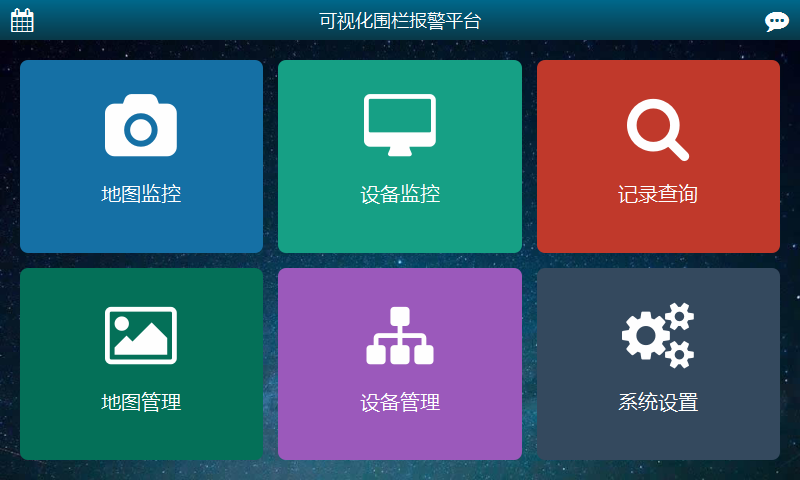
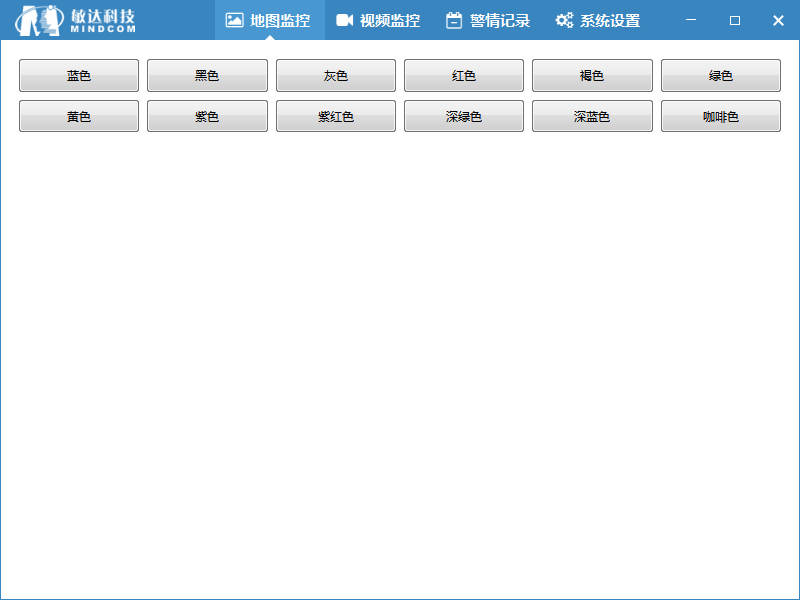
snap为皮肤生成器和各种uidemo的运行截图;
styledemo为开源过的几套皮肤对应的demo;
uidemo为各种独立的uidemo;
使用方法:
1:单击另存为按钮,可以将当前看到的界面的样式导出到一个样式表文件,包含自动生成的图片资源。
2:右上角风格下拉菜单,可以切换17套皮肤,切换完成以后会自动应用。
3:支持直接在右侧样式表编辑栏内直接修改样式表内容,修改完成立即应用。
4:从左侧选择字体颜色+面板背景+渐变颜色等,只要选择8种颜色,就可以生成一套自己的皮肤。
5:皮肤生成器只是用来生成统一风格的样式表,比如按钮+文本框+菜单等控件的风格,而不是生成ui界面文件。
6:对应的uidemo是样式表+ui布局的整体综合应用,可以自行修改成自己想要的布局。
7:QChar图形字体的对照表在 图形字体对照表.png。
功能特点:
1. 自带17套精美皮肤样式,其中包括黑色、灰色、扁平等。
2. 皮肤生成器只需要简单几步就可以生成一套自定义的皮肤。
3. 自带了26种uidemo,非常漂亮美观,涵盖了主界面布局、菜单切换等各种效果,总有一款适合你。
4. 所有代码和demo注释都非常详细整齐整洁,非常适合初学者学习。
5. uidemo由简入难,可以一步步学习下去,从入门到熟悉。
6. uidemo从常规的客户端到app端到触摸端等都有,既有鼠标操作的也有触摸操作的。
7. 皮肤中的qss样式表内容,覆盖了几乎所有的控件,非常适合学习每个控件的qss样式如何设置,而且分门别类非常清晰。
8. 自带的quiwidget类,集大成之所长,超级牛逼,内置了无边框的消息框、错误框、询问框、右下角信息框、输入框、日期范围选择框等,支持倒计时关闭,集成图形字体设置方法及根据指定文字获取图片,集成CRC校验、获取应用程序文件名、文件路径、设置窗体居中显示、设置翻译文件、设置编码、设置延时、设置系统时间等各种静态方法,保你满意。
9. 支持任意Qt版本+任意编译器+任意系统,可运行在win、linux、mac OS、嵌入式linux等各种系统上。
下一步改进建议
1:增加直接拖曳ui文件进来修改样式。
2:字体颜色改为普通字体颜色,增加加深字体颜色。
3:116+122 按钮按下和悬停,273菜单选中,483选项卡头部,429+430表格交替颜色,449+454表格颜色,同时表格交替颜色改为边框颜色,68视频标签,最后一样禁用状态边框改为bordercolor。
4:增加圆角角度参数。
5:颜色值增加透明度值,颜色选择框已经增加透明度选项。
6:QColumnView相关样式,QColumnView::right-arrow QListView::right-arrow
1:修复QMessageBox等对话框样式不统一以及按钮宽度过小的BUG。
1:新增紫色风格+黑蓝色风格,目前共15种风格。
2:quiwidget重新改进,对话框图片不存在则取图形字体。
3:修正部分代码。
1:新增uidemo21 uidemo22 uidemo23。
2:修正部分BUG。
3:修正重复加载图形字体的BUG,先判断是否存在,存在则无需加载。
1:新增各种主界面布局demo。
2:改进诸多BUG。
3:对话框增加阻塞模式。
4:修正日期选择框选择后出错的问题。
5:增加初始化随机数种子函数。
1:将静态方法移到单独的QUIHelper中。
2:增加日期选择窗体
3:增加demo8,左侧图形字体导航。
1:所有其他窗体都是其布居中的widget。
2:左上角图标、标题、标题居中、右上角最小化最大化关闭都可设置,包括设置样式+图标+图形字体(默认图形字体)。
3:左上角图标及右上角三个按钮可视化控制。同时提供外部访问权限。
4:无边框窗体可拉伸控制。
5:提供换肤接口,内置8套样式选择,也可自定义样式路径。
6:做成设计师插件,可以直接拖曳使用,所见即所得。
7:后期增加内置信息框、颜色框等弹出窗体的支持。
8:重新设计QSS样式,去掉单选框图片、滚动条图片,增加主菜单样式。
样式表格式
(1):第一行为特殊自定义部分,可以通过读取文本文件识别到特殊的颜色值。用于特殊处理。
(2):第二行为全局样式设置,例如无虚线,全局字体大小,文字颜色,禁用控件颜色。
(3):其他部分
(3):标签控件
(4):按钮控件
用Qt写项目写多了,为了满足不同客户的需求,需要定制不同样式的界面,QUI皮肤生成器应运而生。思考这个工具的架构花了一年时间,如何从复杂的配色方案中提取出共性,然后将共性转为具体的QSS文件。思考架构花了一年时间,编写大概花了一天时间完成。
QUI皮肤生成器介绍:
1:极简设计,傻瓜式操作步骤:,只需简单几步即可设计出漂亮的皮肤。
2:所见即所得,想要什么好的皮肤,分分钟搞定。
3:自动生成样式中所需要的对应颜色的图片资源文件,比如单选框、复选框指示器图片。
4:集成自定义无边框标题栏样式、左边导航切换样式、顶部导航切换样式、设备面板样式。